Router's ActivatedRoute `data` returns empty {} if module is lazy · Issue #19420 · angular/angular · GitHub

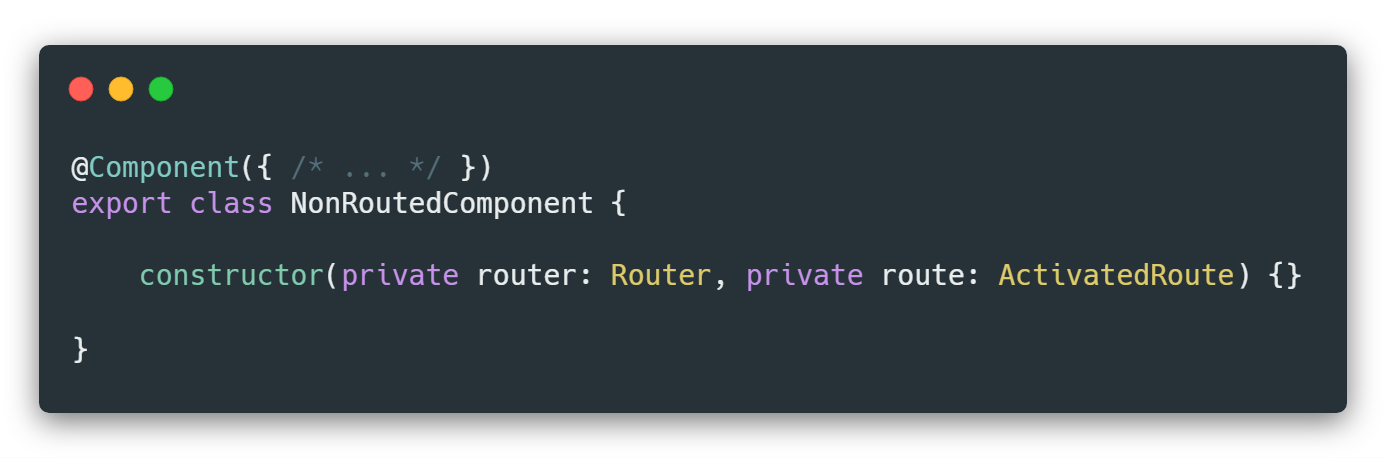
ActivatedRoute vs ActivatedRouteSnapshot | Key Differences | Advanced Angular | Hero to Superhero - YouTube

angular5 - showing error when accessing private property of ActivatedRoute in angular 5? - Stack Overflow

ActivatedRoute vs ActivatedRouteSnapshot | Key Differences | Advanced Angular | Hero to Superhero - YouTube