javascript - How to add code block for code snippets for in the data displays in the react hooks page - Stack Overflow

javascript - How to add code block for code snippets for in the data displays in the react hooks page - Stack Overflow
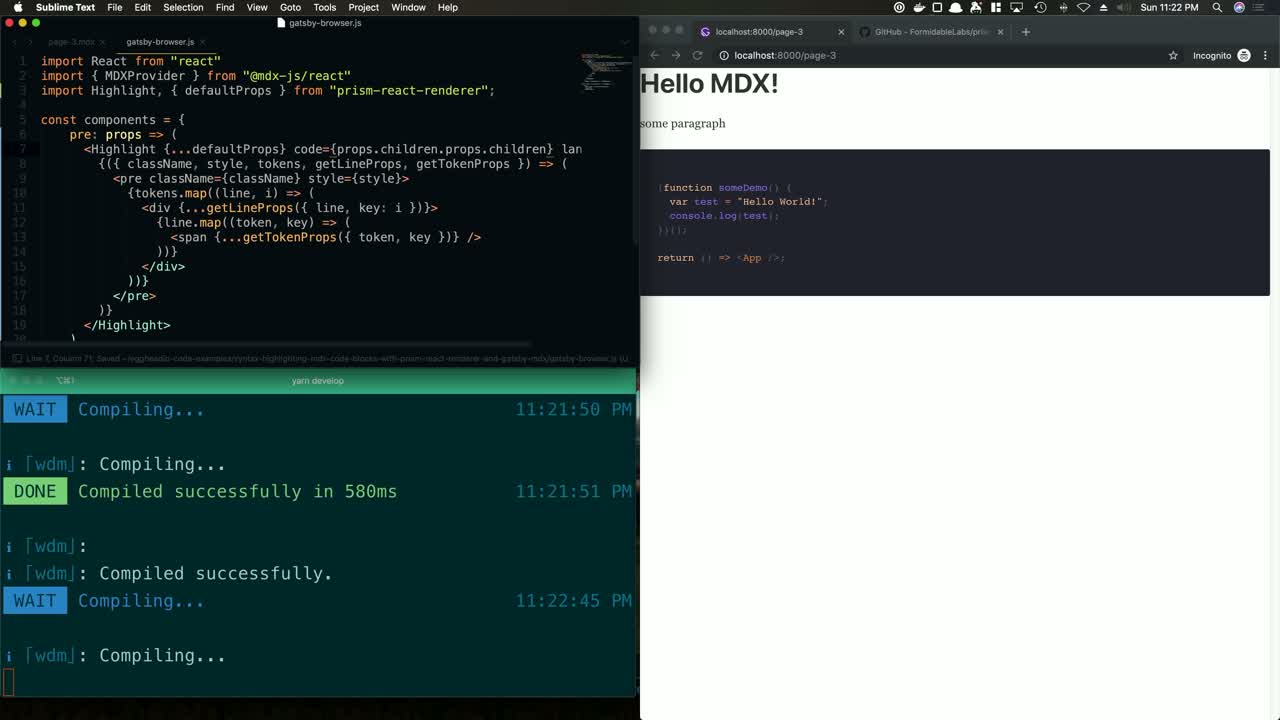
Syntax Highlighting Code Blocks using Components with Prism React Renderer and Gatsby MDX | egghead.io

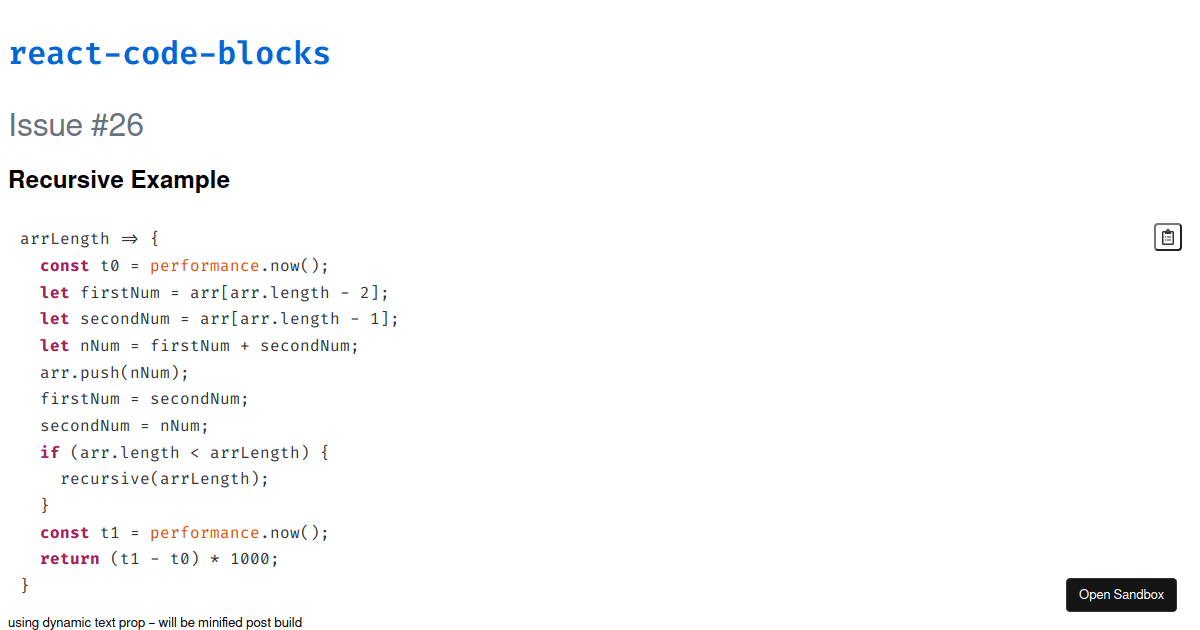
reactjs - Using react-code-blocks library .Yarn dev runs fine but during yard build i get Type error - Stack Overflow
![Code block displaying `[object Object]` when @storybook/components is used · Issue #18090 · storybookjs/storybook · GitHub Code block displaying `[object Object]` when @storybook/components is used · Issue #18090 · storybookjs/storybook · GitHub](https://user-images.githubusercontent.com/11071/165732441-392e9996-066b-4d11-bb86-b01783b0de27.png)