selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

javascript - Toggling between CSS display none and display block for a table column creates a weird border... why? - Stack Overflow

javascript - Rendering bug while toggling "display: none" and "display: block" on div - Stack Overflow






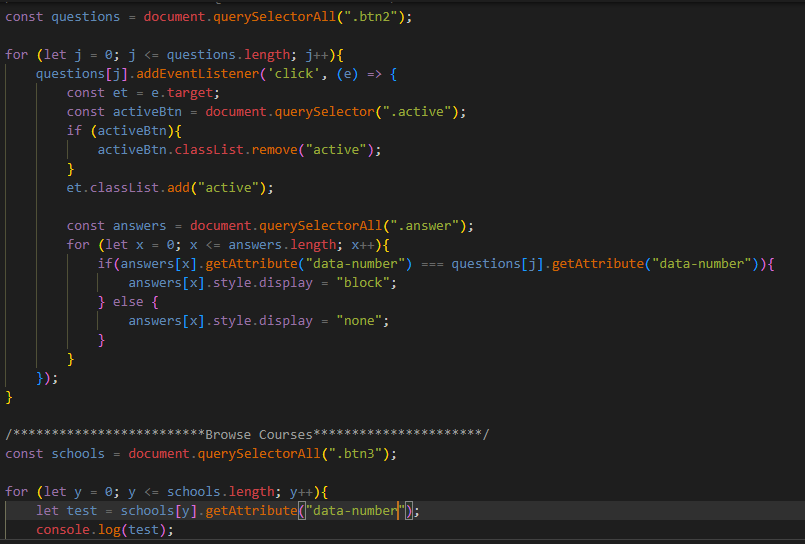
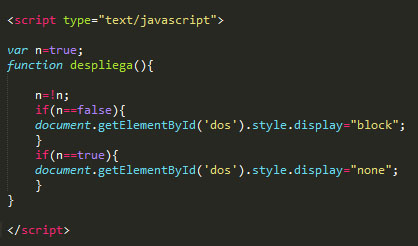
![JS] display none <->block 바꾸기 JS] display none <->block 바꾸기](https://velog.velcdn.com/images%2Fmartinalee94%2Fpost%2F6c1e1af9-13b4-4f1e-93e5-af7f804cc480%2Fimage.png)